How to Upload a Template to Wordpress
The power to assign dissimilar folio templates to pages is a dandy feature WordPress has. But if you are a plugin developer and you don't have admission to the theme then information technology is hard to add a folio template for the website. Considering we know that we can create page templates within theme files itself.
In this article, you'll larn how you lot can add page templates from a plugin and after in this article there is some other bonus code snippet related to this characteristic.
Add Page Template from Plugin
To start developing, get-go, we'll create a new plugin and add the codes beneath.
add_filter( 'theme_page_templates', 'pt_add_page_template_to_dropdown' );
With this code, we can able to filter the list of page templates for the theme. To add together the page template nosotros need to kickoff create the template file and take that file within the templates directory in the plugin directory. Now create the function with the file path for the template file.
/** * Add together page templates. * * @param array $templates The list of page templates * * @return assortment $templates The modified list of page templates */ function sf_add_page_template_to_dropdown( $templates ) { $templates[plugin_dir_path( __FILE__ ) . 'templates/folio-template.php'] = __( 'Folio Template From Plugin', 'text-domain' ); return $templates; } 
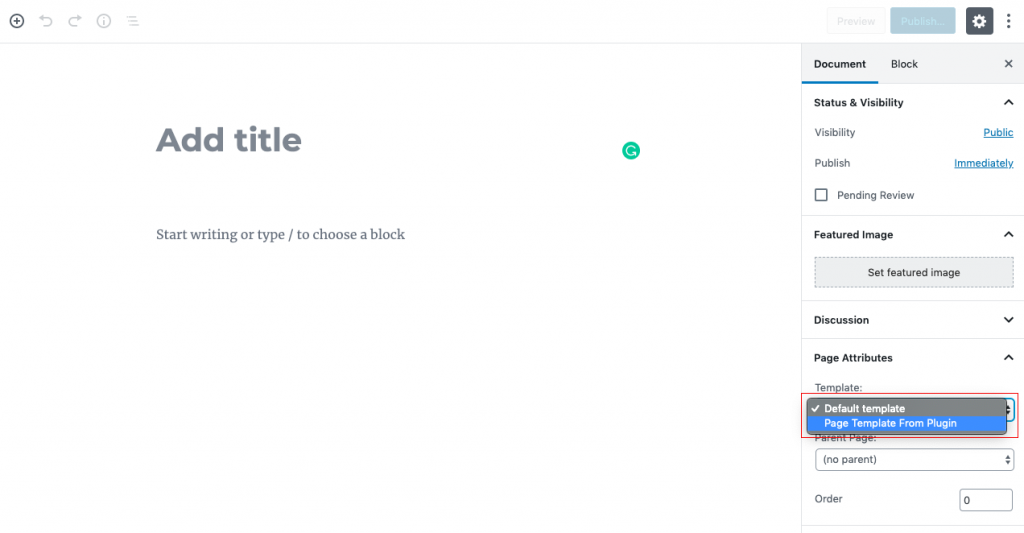
After adding these codes, we can run across a new page template is showing in the template dropdown listing. Now if we publish the page with this newly created template selected, and then we can see it is showing the default template from the theme.
Now, we accept to save this template information after publishing/updating the page. To do this add this code snippet to the plugin file.
add_filter( 'template_include', 'pt_change_page_template', 99 );
This filter claw executed before WordPress includes a template file, so this tin can be used to override WordPress's default template behavior. We'll exercise exactly that in the office, here'southward the function lawmaking.
/** * Alter the folio template to the selected template on the dropdown * * @param $template * * @render mixed */ part pt_change_page_template($template) { if (is_page()) { $meta = get_post_meta(get_the_ID()); if (!empty($meta['_wp_page_template'][0]) && $meta['_wp_page_template'][0] != $template) { $template = $meta['_wp_page_template'][0]; } } return $template; } Hither, we are returning the path of the template file which we have set upwards previously while calculation the page template to the dropdown list.
Now later adding these codes to our plugin we tin see the template is practical through the plugin properly and this template file is located at templates directory within our plugin directory.
BONUS: Remove Parent Theme Style from Custom Template Page
At that place are many cases where yous need to utilise wp_head and wp_footer function in your template file to get benefits of other plugins. In this example style of the current theme volition too apply to your template and this may crusade CSS confliction. To avert any kind of CSS blueprint confliction we may demand to remove theme CSS file from our page.
add_action('wp_enqueue_scripts', 'pt_remove_style' ); function pt_remove_style() { // Alter this "my-folio" with your page slug if (is_page('my-page')) { $theme = wp_get_theme(); $parent_style = $theme->stylesheet . '-manner'; wp_dequeue_style($parent_style); wp_deregister_style($parent_style); wp_deregister_style($parent_style . '-css'); } } This code volition fetch the data of agile theme and from that, nosotros'll become the stylesheet info and remove it for the page.
So here's the consummate code of our final plugin.
<?php /* Plugin Name: Page Template from Plugin Plugin URI: https://www.pradipdebnath.com/ Description: This plugin adds page template from plugin. Author: Pradip Debnath Version: 1.0 Author URI: https://www.pradipdebnath.com/ */ add_filter('theme_page_templates', 'pt_add_page_template_to_dropdown'); add_filter('template_include', 'pt_change_page_template', 99); add_action('wp_enqueue_scripts', 'pt_remove_style' ); /** * Add together page templates. * * @param array $templates The listing of folio templates * * @render array $templates The modified list of page templates */ role pt_add_page_template_to_dropdown($templates) { $templates[plugin_dir_path(__FILE__) . 'templates/page-template.php'] = __('Page Template From Plugin', 'text-domain'); return $templates; } /** * Change the page template to the selected template on the dropdown * * @param $template * * @return mixed */ function pt_change_page_template($template) { if (is_page()) { $meta = get_post_meta(get_the_ID()); if (!empty($meta['_wp_page_template'][0]) && $meta['_wp_page_template'][0] != $template) { $template = $meta['_wp_page_template'][0]; } } return $template; } function pt_remove_style() { // Change this "my-page" with your page slug if (is_page('my-page')) { $theme = wp_get_theme(); $parent_style = $theme->stylesheet . '-way'; wp_dequeue_style($parent_style); wp_deregister_style($parent_style); wp_deregister_style($parent_style . '-css'); } } And so this is it. It is the consummate code for the plugin which adds page template.
Source: https://www.pradipdebnath.com/2019/08/17/how-to-add-page-template-from-plugin-in-wordpress/
0 Response to "How to Upload a Template to Wordpress"
Post a Comment